📘 Map
map() 메서드는 배열 내의 모든 요소 각각에 대해 주어진 함수를 호출한 결과를 모아서 새로운 배열을 반환한다. for of forEach처럼 배열 내 요소들을 반복하는 반복문의 한 종류인데, 조금 독특한 부분은 매 반복마다 returm되는 결과에 따라 새로운 배열을 만들어 낸다는 것이다.
First ex)
const array1 = [1, 2, 3, 4, 5];
const map1 = array1.map(x => x* 2);
console.log(map1);
< [ 2, 4, 6, 8, 10 ]
----------------------------------------------------------------------
Second ex)
const array2 = [6, 7, 8, 9, 10];
const map2 = array2.map((currentElement, index, array) => {
return currentElement * 2;
});
console.log(map2)
< [ 12, 14, 16, 18, 20 ]
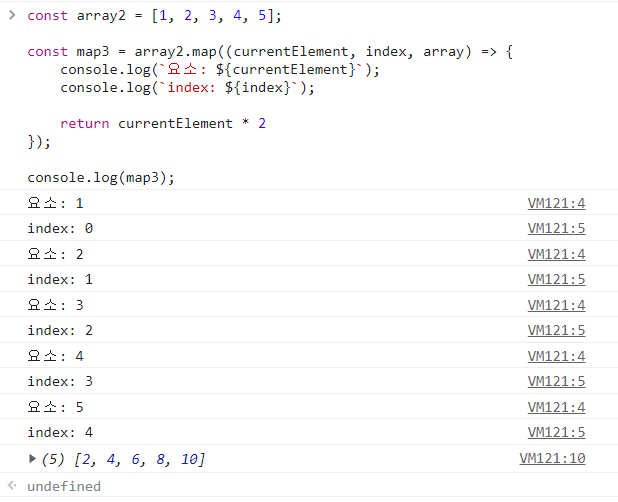
map 메서드는 파라미터(매개변수)로 콜백함수를 받는데, 그 콜백 함수의 파라미터는 요소, index, 그리고 현재 메서드를 호출한 배열이다.
Second ex에서 보면 세번째 배열은 잘 사용되지 않고 일반적으로 첫 번째 요소와, 두 번째 index가 많이 사용된다.

콘솔 값을 찍어서 보면, 여기서 요소는 반복이 일어날 때마다 0번 인덱스 부터 해당하는 각 요소가 할당 되고, 인덱스 또한 해당 인덱스인 것이다.
여기까지만 보면, forEach와 다를 것이 없어보이지만,** 💡 map의 차이점은 마지막 줄에서 확인 된 것 처럼 이 메서드가 실행된 자리에 리턴되는 배열이 있다는 점**이다.
따라서, map은 📚 메서드를 호출한 배열의 길이 만큼의 새로운 배열을 만들어 내는 게 핵심이기 때문에, 콜백함수의 return값을 통해 새로운 배열의 각 요소를 변형할 수 있다는 특징이 있다.

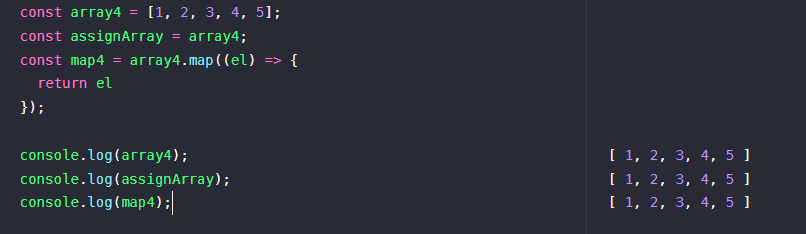
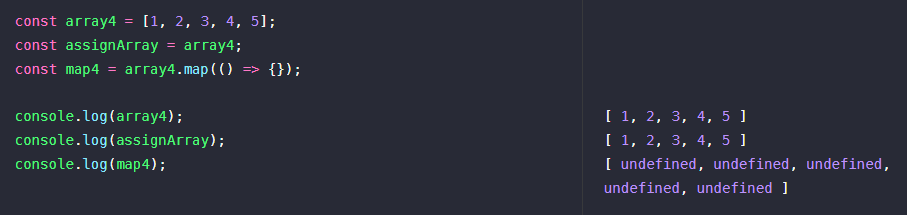
map4에 담긴 map메서드의 콜백 함수를 실행할 때, 사용하지 않는 파라미터를 생략할 수 있다.

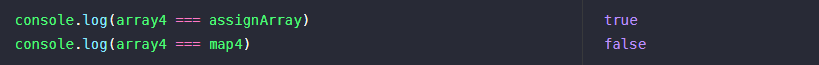
map에서 그냥 요소값을 return하게 되면 똑같은 배열이 만들어지는데, ** ✅map메서드를 통해서 생성된 배열은 말 그대로 새로운 배열이기 때문에 배열의 요소들이 서로 같더라도 아래와 같이 ✅각 배열들을 일치 비교할 경우 결과 값이 서로 차이**가 난다.

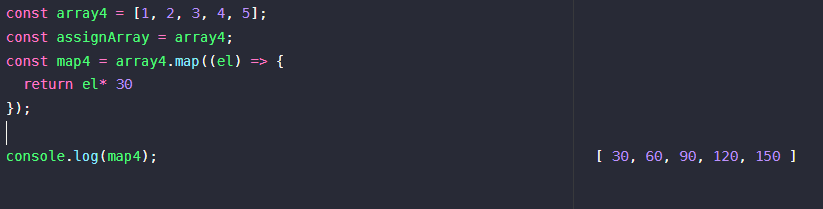
위 코드처럼 map의 새로운 배열을 조작해서 원하는 값을 도출할 수 있다.

map 메서드의 콜백함수가 아무것도 return하지 않을 경우에는, 호출한 배열의 길이만큼 undefined가 채워진 배열이 리턴된다.
const a = [
{key:1, value:10},
{key:2, value:20},
{key:3, value:30}
];
const b = a.map(function(obj){
const rObj= {};
rObj[obj.key] =obj.value;
return rObj;
})
console.log(a);
console.log(b);
< [
{ key: 1, value: 10 },
{ key: 2, value: 20 },
{ key: 3, value: 30 }
]
< [ { '1': 10 }, { '2': 20 }, { '3': 30 } ]
map을 활용해 배열 속 객체를 재구성하기
위의 코드는 오브젝트의 배열을 받아 각 오브젝트를 다른 형대로 재구성해 새로운 배열을 만든다.
var numbers = [1, 4, 9];
var doubles = numbers.map(function(num) {
return num * 2;
});
< /*doubles는 이제*/ [2, 8, 18]
< /*numbers는 그대로*/ [1, 4, 9]
인자를 받는 함수를 사용하여 숫자 배열 재구성
위의 코드는 인자가 한개인 함수를 이용하여 map이 어떻게 동작하는 지를 나타내준다. 인자인 배열과 안의 요소들은 map을 통해 순회하면서 원본 배열로 부터 자동으로 할당이 된다.
'DEV' 카테고리의 다른 글
| React : map함수 적용시 key props를 부여하는 이유 (0) | 2024.10.20 |
|---|---|
| Design : UI 컴포넌트 종류 및 특징 (3) | 2024.10.20 |
| React : State, Props, Event (0) | 2024.10.20 |
| React : SPA & SCSS (1) | 2024.10.20 |
| React (0) | 2024.10.20 |



