728x90
반응형
📕 key?
Key는 React가 어떤 항목을 변경, 추가 또는 삭제할지 식별하는 것을 돕는다. key는 엘리먼트에 안정적인 고유성을 부여하기 위해 배열 내부의 엘리먼트에 지정해야 한다.
Key를 선택하는 가장 좋은 방법은 리스트의 다른 항목들 사이에서 해당 항목을 고유하게 식별할 수 있는 문자열을 사용하는 것이며, 대부분의 경우 데이터의 ID를 key로 사용한다.
📕 key props를 부여해야하는 이유?
React에서는 key의 값을 통해서 어떤 아이템에 변화가 있었는지를 인식한다.하지만 key props를 지정해주지 않으면 사이트가 전체적으로 불필요한 렌더링을 진행한다.
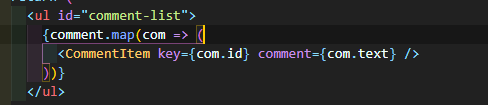
따라서 map을 사용할 때는 고유한 key값을 반드시 사용해줘야 한다.
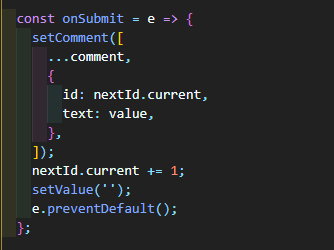
map의 두번째 인자인 index를 사용하는 것보다는 좋아요, 삭제와 같은 기능을 위해 고유의 id값을 부여해서 그 id의 값을 key의 값으로 전달하는 것이 가장 좋은 방법이라고 할 수 있다.


각각의 코멘트에 각각의 key값을 가지게 해줘야 한다.
📌 그렇다면 key에 index를 주면 안되는가?
❌❌❌❌
인덱스를 key로 사용중인 배열이 재배열이 되면 컴포넌트의 state와 관련된 문제가 발생할 수 있으며, 컴포넌트 인스턴스는 key를 기반으로 갱신되고 재사용 되기에 인덱스를 key로 사용하면 항목의 순서가 바뀌었을 때 key 또한 바뀔 것이다. 그로인해 컴포넌트의 state가 엉망이 되거나 의도하지 않은 방식으로 바뀔 수도 있다.
728x90
반응형
'DEV' 카테고리의 다른 글
| HTTP (3) | 2024.10.20 |
|---|---|
| 인증(Authentication) & 인가(Authorization) (1) | 2024.10.20 |
| Design : UI 컴포넌트 종류 및 특징 (3) | 2024.10.20 |
| Map Method 이해하기 (0) | 2024.10.20 |
| React : State, Props, Event (0) | 2024.10.20 |


