📕 SPA
Single Page Application (싱글 페이지 어플리케이션)의 약자이다.
즉, 페이지가 1개인 어플리케이션이란 뜻으로 유저가 요청 할 때 마다 페이지가 새로고침 제공되는 정보가 정말 많기 때문에 속도적인 측면에서 문제가 발생하고, 불필요한 트래픽으로 인한 낭비가 심해지기때문에 리액트 같은 라이브러리 혹은 프레임 워크를 사용해서 뷰렌더링을 유저의 브라우저가 담당하도록, 하고 어플리케이션을 브라우저에 로드한 다음 필요한 정보만 보여준다.
📌 싱글페이지라고 해서, 한 종류의 화면만 있는가?
그건 No. 예를들어 블로그를 만든다면, 홈, 포스트 목록, 포스트, 글쓰기 등의 화면이 있다.
다른 주소에 따라 다른 뷰를 보여주는것을 라우팅이라 하며, 리액트 자체에는 이 기능이 내장되어있지 않는다. 따라서 우리가 직접 브라우저의 API 를 사용하고 상태를 설정하여 다른 뷰를 보여주어야 한다.
react-router 는, 써드파티 라이브러리로서, 비록 공식은 아니지만 가장 많이 사용되고 있는 라이브러리인데 이 라이브러리는 클라이언트 사이드에서 이뤄지는 라우팅을 간단하게 해준다.
📌 SPA의 단점은 무엇인가?
SPA 의 단점은, 앱의 규모가 커지면 자바스크립트 파일 사이즈가 너무 커진다는 점아다.
📕 React : Router
라우팅(Routing)이라는 것은 다른 경로(url 주소)에 따라 다른 View(화면)를 보여주는 것이다.
리액트 자체에는 이러한 기능이 내장되어있지 않는다.
👩🏫 Router : 실행하기

👉 먼저 Router.js 파일을 src폴더에 만들어 준다.
위치 : App.js
import { useNavigate } from 'react-router-dom';
import './App.scss';
function App() {
const navigate = useNavigate();
const goToLogin = () => {
navigate('/login');
}
return (
<div className='app'>
<div onClick ={goToLogin}>go to Login</div>
</div>
);
}
export default App;
------------------------------------------------------------
위치 : Login.js
import React from 'react';
import { Link } from 'react-router-dom';
const Login = () =>{
return(
<div>
<Link to ="/">go to App</Link>
</div>
);
};
export default Login;
-------------------------------------------------------------
위치 : Nav.js
import React from 'react';
const Nav = () => {
return(
<div>
<h1>Nav</h1>
</div>
);
};
export default Nav;
👉 App.js와 Login.js, Nav.js 폴더에 들어가서 화면에 표시하길 원하는 코드를 작성해 준다.
👉 Nav.js의 경우는 컴포넌트로 제작해서 반복적으로 사용할 때 용이하게 가져다 쓸 수있도록 한다.
import React from 'react';
import { BrowserRouter, Route, Routes } from 'react-router-dom';
import App from "./App";
import Login from './Login';
import Nav from './Nav';
const Router = () => {
return (
<BrowserRouter>
<Nav />
<Routes>
<Route path="/" element={<App />} />
<Route path="/login" element={<Login />} />
</Routes>
</BrowserRouter>
);
};
export default Router;
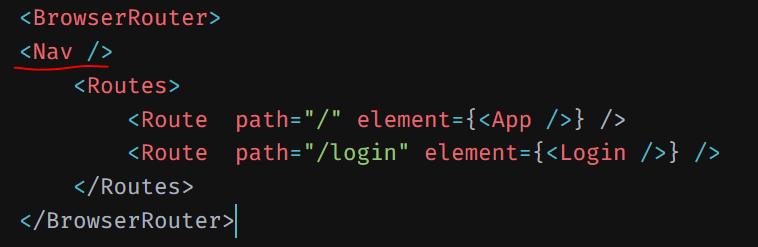
👉 Router.js로 이동해서 BrowserRouter안에 Routes를 넣고 Route에 넣고 싶은 패스와, 연결하고자하는 부분을 위의 코드 처럼 작성한다.
💡 주의 : import App from "./App"와 같은 import를 받아오는 부분에 작성하고, export default Login와 같은 export를 내보내는 App.js에 작성해 준다.
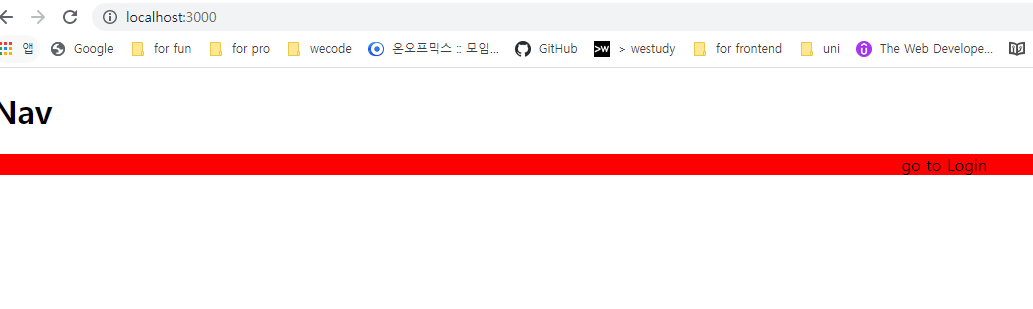
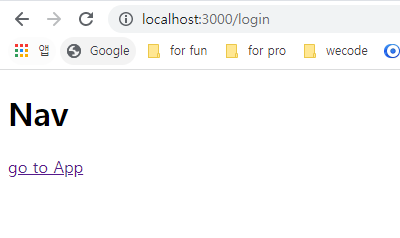
👉 terminal에서 npm start를 해준 뒤 화면을 보면 지정해준 패스인 "/ " -> localhost:3001에), "/login" -> localhost:3001/login이 아래와 같이 나오는 것을 확인 할 수 있다.



Nav는 컴포넌트로 만들어서 고정해 줬기 때문에 path 경로를 이동하여도 고정되어 나타난다.
import React from 'react';
import { BrowserRouter, Route, Routes} from 'react-router-dom';
import App from './App';
import Login from './Login';
const Router = () => {
return (
<BrowserRouter>
<Routes>
<Route path = "/" element = {<App .>} />
</Routes>
</BrowserRouter>
);
};
export default Router;
보통 대문자는 컴포넌트로 인식하고, 패스는 속성이라고 볼 수 있다.
import React from 'react';
import {Link} form 'reat-router-dom';
const Login = () => {
return (
<div>
<Link to ="/">go to App</Link>
</div>
);
};
export default Login;
a태그 같은 경우 웹으로 보낼때 ex) 인스타 하나? 하고 찾아보는 경우,
Link는 그 안에서 내용을 보여줄 때 사용 한다.
위치 : App.js
improt { useNavigaate } from 'react-router-dom';
function App() {
const navigate = userNavigate();
const goToLogin = () => {
navigate('/login');
};
return (
<div>
<div onClick = {goToLogin}>go to Login</div>
</div>
);
}
export default App;
왜 네비게이트를 사용할까??
a 태그는 다른 CSS파일을 작성하게 끔 요구를 한다.
Link는 클릭했을 경우 바로 이동을 하는데, Navigate같은 경우는 조건을 넣을 수 있다.
위치 : router.js
import React from "react";
import { BrowserRouter, Route, Routes } from 'react-router-dom';
import App from "./App";
import Login from "./Login";
import Nav from "./Nav";
const Router = () => {
return (
<BrowserRouter>
<Nav />
<Routes>
<Route path="/" element= {<App />} />
<Route path="/login" element = {<Login />} />
</Routes>
</BrowserRouter>
);
};
export default Router;📕 CSS -> SCSS
Sass의 가장 기본적인 기능으로 Nesting 이라는 것이 있는데, JSX 최상위 요소의 'className'을 컴포넌트 이름과 동일하게 설정해주고, '.scss' 파일에서도 최상위 요소 안 쪽에서 하위 요소의 스타일 속성을 정의할 수 있도록 코드를 작성하면 된다.
📗 CSS
nav ul{
margin :0;
padding: 0;
list-style: none;
}
nav li {
display : inline-block;
}
nav a {
display: block;
padding: 6px 12px;
text-decoration : none;
}
📗 SCSS
nav{
ul{
margin : 0;
padding: 0;
list-style: none;
li{
display: inline-block;
}
}
a{
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
📓 CSS
.login-container{
display: flex;
justify-content: center;
align-items: center;
}
button{
width: 200px;
height: 100px;
background-color: blue;
}
button:hover{
background-color: red;
cursor: pointer;
}
input{
background-color: blue;
}
input:focus{
background-color: red;
}
📓 SCSS
$theme-color: blue;
$border-style: 1px black solid;
@mixin flex-center{
display: flex;
justify-content: center;
align-items: center;
}
.login-container{
@include flex-center;
button{
width: 200px;
height: 100px;
background-color: $theme-color;
&:hover{
backgound-color: red;
cursor: pointer;
}
}
input{
background-color: $theme-color;
}
}
'DEV' 카테고리의 다른 글
| Map Method 이해하기 (0) | 2024.10.20 |
|---|---|
| React : State, Props, Event (0) | 2024.10.20 |
| React (0) | 2024.10.20 |
| Database (2) | 2024.10.20 |
| DOM & EVENT (0) | 2024.10.20 |



