📕 Frontend-Framework(Library)
" Angular VS Vue VS React "
Angular
: TypeScript 기반으로 안정적이고 탄탄한 app개발이 가능하며,Framework답게 다향한 기능이 내장되어있다. 하지만 무겁고 배우기가 어렵다는 단점을 가지고 있다.*Vue *
: Evan You라는 개인이 개발한 프레임워크로 코드가 깔끔하고 배우기 쉽기 때문에 가장 나중에 생겼지만, 성장 속도가 정말 빠른 편이다.React
: MVC(Model-View-Controller) Architecture(Angular,Vue)와는 다르게 리액트는 오로지 View만 담당한다. 내장된 기능이 부족해 Third-party라이브러리인 React-router, Redux를 함께 사용한다.
페이스북의 지속적인 관리와 함께 생태계가 활성화 되어있으며 다양한 자료와 React Native의 사용으로 인해 사용자가 꾸준히 증가하고 있다.
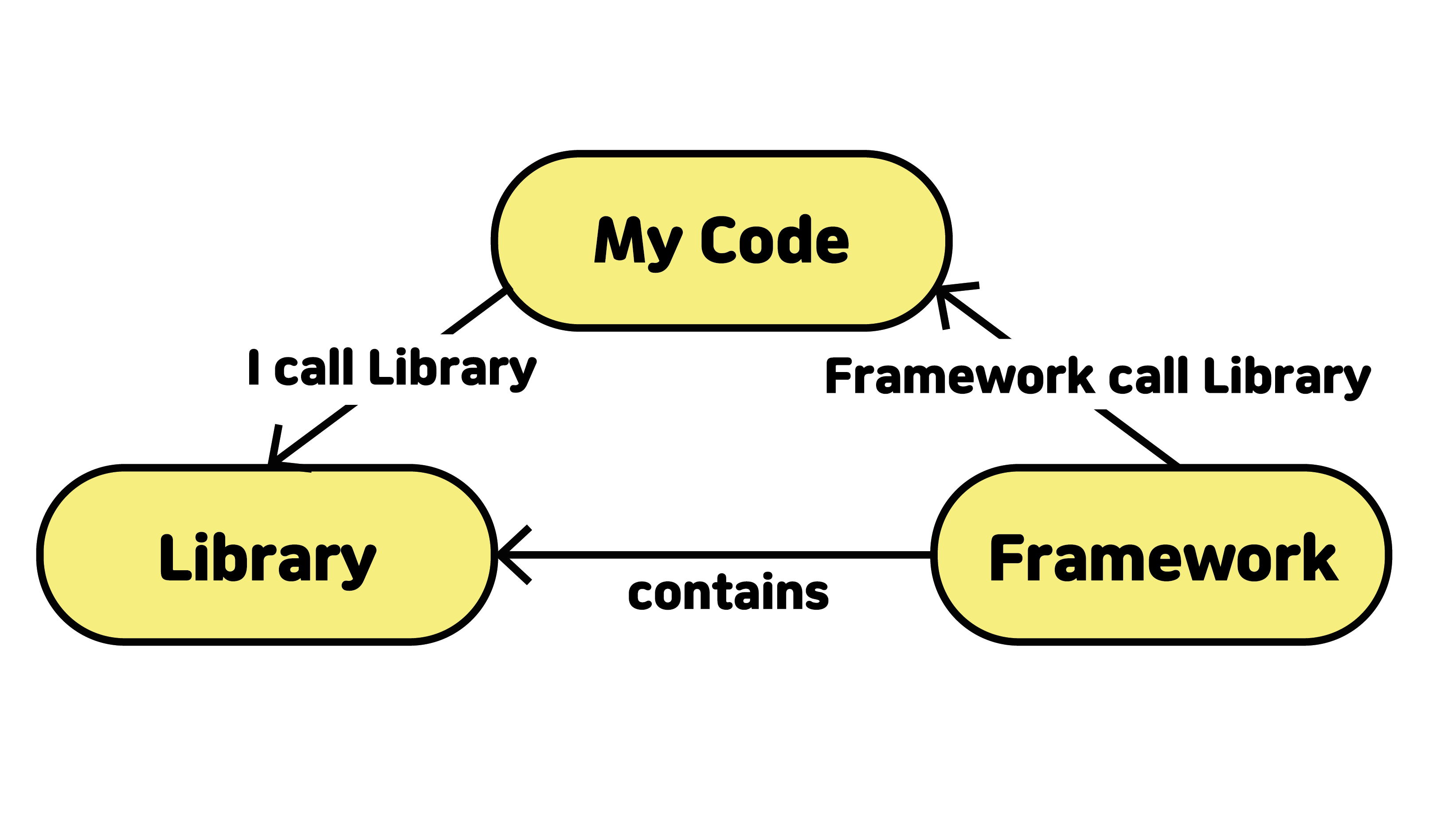
" Library VS Framework "

React란?
React는 페이스북에서 개발하고 관리하는 사용자 인터페이스(UI)를 만들기 위한 JS라이브러리이다. React와 같은 프론트엔드 라이브러리나 프레임워크를 사용하는 가장 큰 이유 중 하나는 UI를 자동으로 업데이트 해준다는 점이다. 리액트는 가상 돔을 통해 UI를 빠르게 업데이트하는데, 가상돔은 이전의 UI상태를 메모리에 유지해서, 변경될 UI의 최소 집합을 계산하는 기술이다. (불필요한 업데이트 ⬇, 성능은 ⬆)
So,
리액트는 자바스크립트를 기본으로 쓰되, 약간의 업그레이드가 되어있다고 볼 수 있다.
그러면, 이 약간의 업데이트란 무엇일까?
자동으로 UI를 업데이트 해준다. : 기존의 웹사이트 같은 경우에는 업데이트 된 것을 보려면 리프레쉬를 하나 하나 해줘야 했지만, 리액트 같은 경우에는 어떤 내용이 바뀌었을 때 자동으로 업데이트를 해준다.
코드의 재활용을 많이 할 수있다.
코드 정리를 해준다.
HTML과 Javascript를 합친 것이 JSX문법이라고 한다.
📚 리액트 시작전에 알아두면 좋은 JS 문법
let person = {
name : "kim",
age : 40
}
//let name = person.name
//let age = person['age']
let {age} = person
console.log(age)
< 40
let array = [1,2,3,4]
let [a,b,...rest] = array
console.log(rest);
< [3,4]
//spread
let person = {name: "kim", age: 12}
let person2 = {...person}
let person3 = person
console.log(person2);
< {name: "kim", age: 12}
console.log(person3);
< {name: "kim", age: 12}
👩🏫 유관상으로 보면 person2와 person3 각각 두개의 값이 같아 보이지만 이 두개의 복사 메커니즘이 조금 다르다.
person3과 같이 ...을 넣지 않고 바로 할당을 하게되면, 이거는 객체의 주소 값만 복사하는 것이라고 볼 수 있다. 즉 객체는 하나이고 그 객체를 참조하는 변수가 두개이다. !! 하지만 ...을 넣은 person2같은 경우는 복사가 되어서 ...을 넣어서 객체가 하나 생기는 것이다.
console.log(person2 == person2)로 비교해 보면 false가 나오는 것을 알 수 있다.
하지만, console.log(person == person3)로 하면 true 둘의 값이 같다고 나온다.let person = {name: "kim", age: 12}
let person2 = {...person, name:"kayoung"}
let person3 = person
console.log(person2);
< {name: "kayoung", age: 12}
console.log(person3);
< {name: "kim", age: 12}
person2에 이름을 추가해서 변경해주는 것도 가능하다.
let a = [1,2]
let b = [...a,3]
console.log(b);
<[1,2,3]
let c = [...a,...b]
console.log(c);
<[1,2,1,2,3]
또는 //삼항연산자
let person = {name:ka, age:50}
if(person){
console.log(person.name)
}else{
console.log("there is no person")
}
< ka
----------------------------------------------------
console.log(person? person.name:"there is no person")
< kaCRA(Create-React-App)
리액트 프로젝트를 시작하는데 필요한 개발 환경을 세팅 해주는 도구(toolchain)
- 리액트는 UI기능만 제공하기에 개발자가 직접 구축해야 하는 것들이 많다.
- 처음 시작하는 단계에서는 직접 개발 환경을 구축하기가 어렵다
- If you're learning React or Creating a new single-page app, use Create React App
- CRA는 리액트로 웹어플리케이션을 만들기 위한 환경을 제공한다.
- CRA를 이용하면 하나의 명령어로 리액트 개발환경 구축이 가능하다.
'DEV' 카테고리의 다른 글
| React : State, Props, Event (0) | 2024.10.20 |
|---|---|
| React : SPA & SCSS (1) | 2024.10.20 |
| Database (2) | 2024.10.20 |
| DOM & EVENT (3) | 2024.10.20 |
| Responsive Web : 반응형 웹사이트 (4) | 2024.10.20 |



