📕 DOM이란?
Document Object Model의 약자이며, 직역해보자면 문서의 객체 모델이라고 할 수 있다. 문서의 객체는 html이나 body 같은 html문서의 태그들이 자바스크립트가 이용할 수 있는 객체로 만들어진 것을 의미한다.

- HTML : 웹페이지 텍스트 문서를 작성할때 사용하는데, 기본 토대가되는 역할을 한다.
- CSS : HTML로 작성된 문서를 스타일링해주는 역할을 한다.
- JS : 동적인 페이지를 구성할 수 있게 해주는 역할을 한다.
📖 왜 동적인 구성을 위해 JS가 나오게 된걸까?
CSS,HTML은 프로그래밍 언어가 아니기 때문에 논리적인 처리를 할 수가 없는데, JS는 논리적 로직을 짤 수 있다.
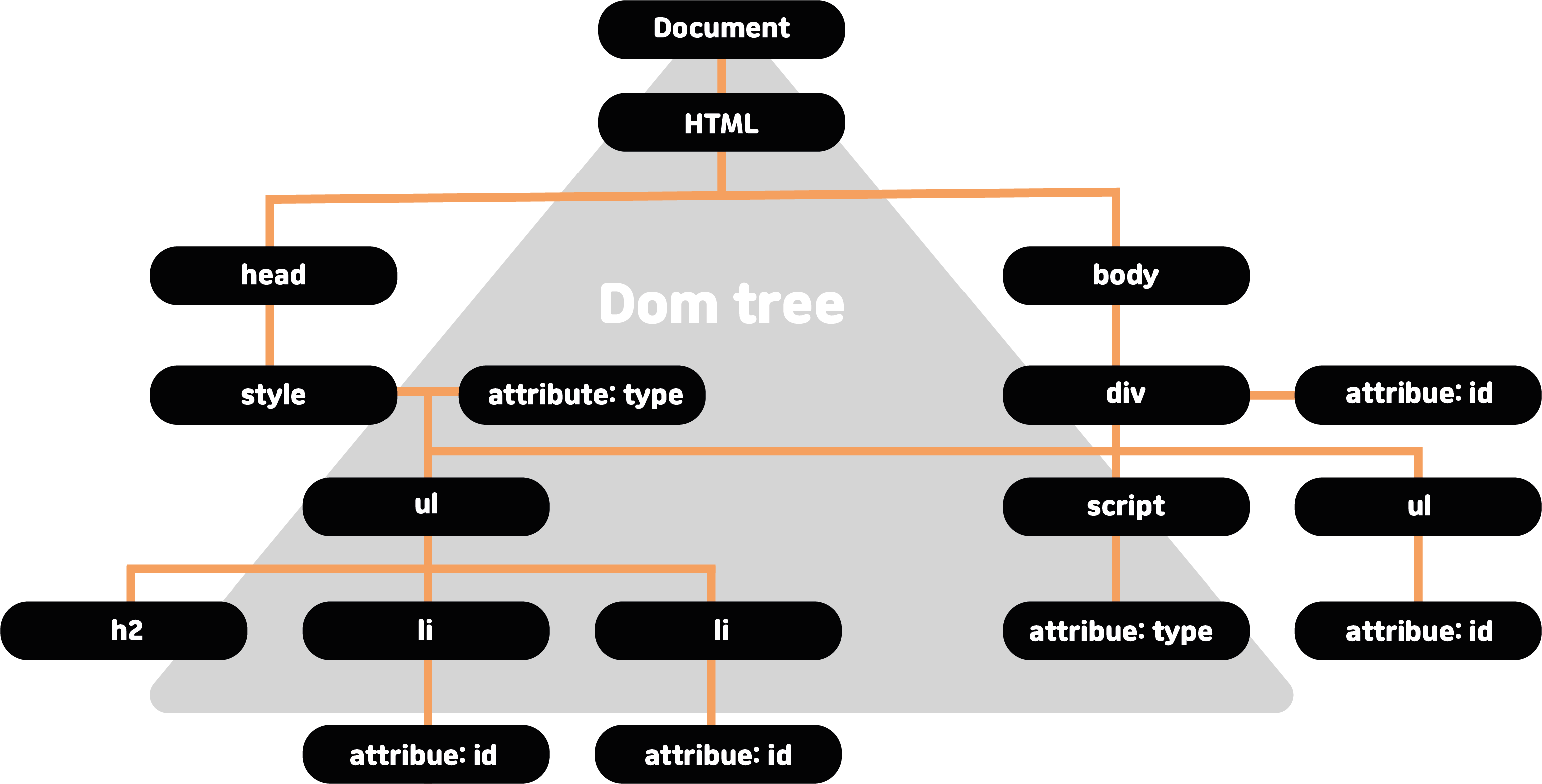
📕 DOM TREE

트리구조 돔이라는 것이 객체에 접근을 하는데,
웹페이지 HTML을 계층화시켜 트리구조로 만든 객체 모델이며, JS가 모델로 웹페이지에 접근하고, 페이지를 수정해준다. HTML인웹페이지와 JS잇는 역할을 한다.
📌 주로 쓰이는 HTML DOM Methods
- getElementsById : HTML의 id요소에 접근하고 싶을 때 사용한다.
- innerHTML : HTML 요소의 내용을 불러오거나 수정하고 싶을 때 사용한다.
- addEventListener : 요소의 이벤트에 대한 반응을 연결할 때 사용한다.


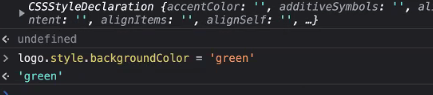
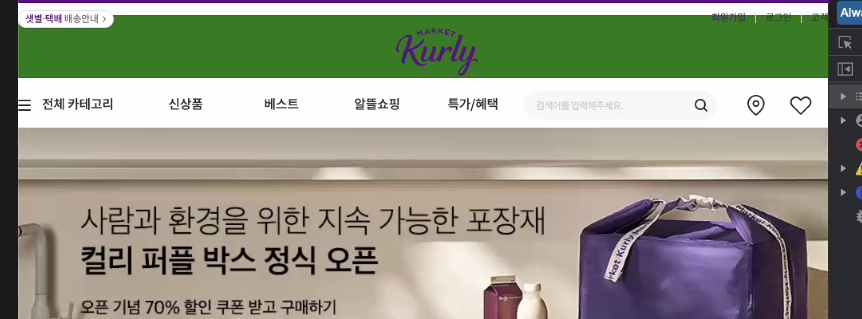
이러한 방식으로 style도 쉽게 접근이 가능하다. 위의 코드와 같이 backgroundColor를 직접 바꿔줄 수도 있는데, 적용된 이미지는 아래와 같다.

이런식으로 backgroundColor를 이용해서 마켓컬리의 배경색을 green으로 바꿔주었다.
📙 EVENT란?
다양한 기능들이 필요한 웹사이트가 많아지면서 인터렉션이 필요한 일이 많아졌고, 인터렉션을 HTML, CSS로 구현하기에는 제한적이기 때문에 Javascript가 대두 되었다. Javascript를 이용해 이벤트를 감지하고 어떤 동작을 일어나게 할 수 있다. 특정 요소에 user interactive한 반응을 주는 것이 EVENT라고 할 수 있다.
(좋은 웹사이트라는 것은 사용자의 분노를 일으키지 않는 사이트를 좋은 사이트라고 한다..😅)
이벤트가 발생하는 상황은
- 버튼을 클릭하였을 때
- input에 값이 변화했을 때
- 이지가 로딩되었을 때
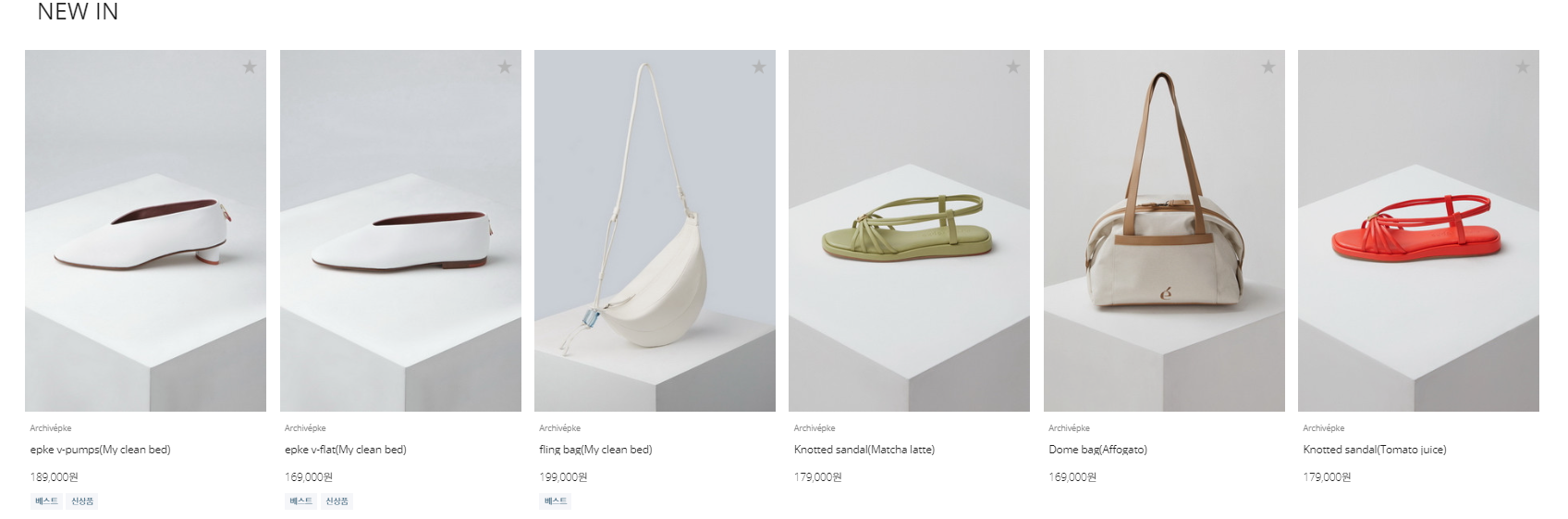
ex) 옷을 파는 쇼핑몰 페이지에 접근했을 때, 상품 사진에 마우스를 올리면 다른 각도의 제품으로 바뀌어서 보여주는 것

마우스를 hover했을 경우, 아래이미지와 같이 action이 있는 것을 의미한다.
📗 addEventListener
이벤트가 발생하면, 코드에 event handler라는 것을 만들어서 그 이벤트에 대한 반응이 일어나게 할 수 있다.event handler는 event listener라고도 부른다.
DOM API에 있는 method중 하나인 addEventListener method를 이용하여 이벤트가 발생하면 인자로 받은 함수function()를 실행 할 수 있는데,
이벤트를 사용하기 위해서는 addEventListener를 적용하면 된다.
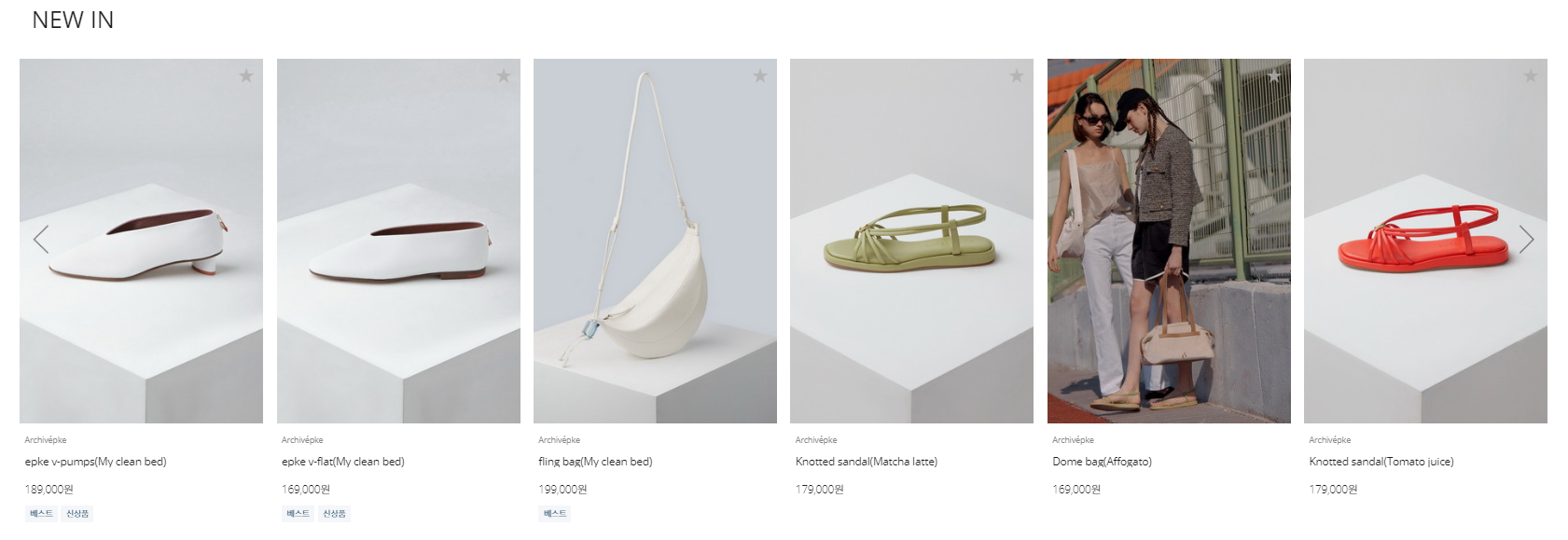
addEventListenner(이벤트종류, function(){
});search.addEventListener('keydown',(e)=>{if(e.code === 'Space'){
alert('다시 입력해주세요!')
}})
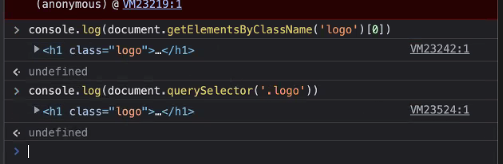
📌 querySeletor 와 getElementBy
일단 querySeletor와 getElementBy를 간단하게 비교해보자.
getElementByClassName는 배열의 특정 부분을 정의해서 접근해야 하는 특징이 있고, querySelector는 여러 클래스에서 걸리는 부분 먼저 접근가능하다는 특징이 있다.
따라서 querySelector가 더 유연하다. id, class를 포함한 css3 선택자로 문서 객체를 선택할 수 있기 때문에 더 다양한 용도로 사용될 수 있지만 getElementBy의 처리 속도가 대략 1.2배 정도 더 빠르다.
querySelector를 그래서 무조건적으로 배제해야 하는가? 에 대한 답은 NO라고 할 수 있다.
querySelector는 초당 약 7,000,000건의 작업을 처리 할 수 있기때문에밀리초로 계산해보면 밀리 초당 7,000건을 실행 한다고 볼 수 있다. 따라서 엄청난 속도이기 때문에 느리다고 볼 수 없다. getElementBy가 보다 빠를 뿐 절대 느리지 않다.
'DEV' 카테고리의 다른 글
| React (0) | 2024.10.20 |
|---|---|
| Database (2) | 2024.10.20 |
| Responsive Web : 반응형 웹사이트 (2) | 2024.10.20 |
| CSS : Layout의 모든 것 (1) | 2024.10.20 |
| Semantic Web과 Semantic Tag (2) | 2024.10.20 |



